Next.js는 일반적인 React 라이브러리의 누락된 부분을 채워 능숙한 전체 스택 프레임워크로 만드는 인기 있는 React 프레임워크입니다. 이 게시물에서는 서버 측 렌더링(SSR) Next.js 예제를 사용하고 버튼 클릭으로 Google Cloud Run에 배포합니다.
Next.js는 무엇입니까?
Next.js는 개발자가 전체 스택 프레임워크로 웹사이트를 쉽게 만들 수 있도록 하는 매우 인기 있는 React 라이브러리 위에 구축된 프레임워크입니다. "프로덕션을 위한 React 프레임워크"라고 하며 훌륭한 개발자 경험을 가지고 있습니다.
Next.js는 Typescript 지원을 제공합니다. SSG(Static Site Generation) 또는 SSR(Server Side Rendering) 중에서 선택하는 옵션 은 SEO 친화적이며 기본적으로 뛰어난 이미지 최적화를 제공합니다.
이러한 기능으로 인해 프런트엔드 개발 커뮤니티에서 가장 사랑받는 React 프레임워크 중 하나로 눈에 띕니다.
SSR의 장점
SSR(서버 측 렌더링)의 주요 이점은 각 페이지에 정적 URL이 있고 콘텐츠가 서버에서 미리 생성되기 때문에 SEO 친화적이라는 것입니다.
서버 측 렌더링은 애플리케이션의 데이터가 자주 변경되거나 권한이나 로그인한 사용자에 따라 동적으로 생성되는 경우 매우 유용합니다.
서버 측 렌더링의 또 다른 중요한 이점은 HTML이 각 요청에 대해 렌더링되기 때문에 콘텐츠가 항상 동적이라는 것입니다.
이 튜토리얼에서는 이것을 염두에 두는 것이 중요합니다. 왜냐하면 우리는 Next.js(모의 API가 있음)의 전체 스택 예제를 호스팅하고 API의 응답이 프런트엔드에서 렌더링되기 때문입니다.
그러면 API 또는 기타 웹 애플리케이션을 호스팅할 수 있는 최상의 옵션 중 하나인 Google Cloud Run으로 이동합니다.
구글 클라우드 런이란?
Google Cloud Run 은 틀림없이 진정한 서버리스 방식으로 컨테이너를 실행하는 최고의 완전 관리형 서비스입니다.
YAML 한 줄을 작성하거나 Kubernetes 및 Knative를 이해할 필요 없이 수백 개의 컨테이너를 배포하고 확장할 수 있습니다.
Google Cloud Run을 사용하면 서버리스 컨테이너를 사용하여 아무것도 없는 URL로 이동할 수 있습니다. 무엇보다도 무료입니다.
다음으로 Next.js의 API 예제를 실행하고 Dockerize합니다.
전제 조건
코드를 살펴보기 전에 다음 전제 조건이 있는지 확인하십시오.
•
로컬 머신에서 실행되는 NPM 및 NPX가 있는 Node.js
•
Git 및 GitHub에 대한 실무 지식
•
Next.js에 대한 실무 지식
•
•
Docker의 BuildKit 기능에 대한 실무 지식
•
Google Cloud Platform 사용은 처음이라 계정을 생성했습니다.
무료가 아니라 300달러 크레딧을 3개월 간 사용할 수 있게 해준다고 합니다. 무료 평가판이 끝나면 자동 청구는 되지 않습니다. 카드 번호 입력, 인증하는 등의 과정을 거칩니다.
아래는 가입 후 대시보드입니다.
이제 몇 가지 코드 샘플을 살펴보겠습니다.
예제 Next.js 애플리케이션 빌드
Next.js는 Github 저장소 의 examples 폴더에 270개 이상의 예제가 있습니다. Star Wars 캐릭터와 다양한 기능을 나열하는 API가 있는 이 API 경로 예제 를 사용할 것 입니다. 그런 다음 Google Cloud Run에 더 쉽게 배포할 수 있도록 Dockerize합니다. 시작하자!
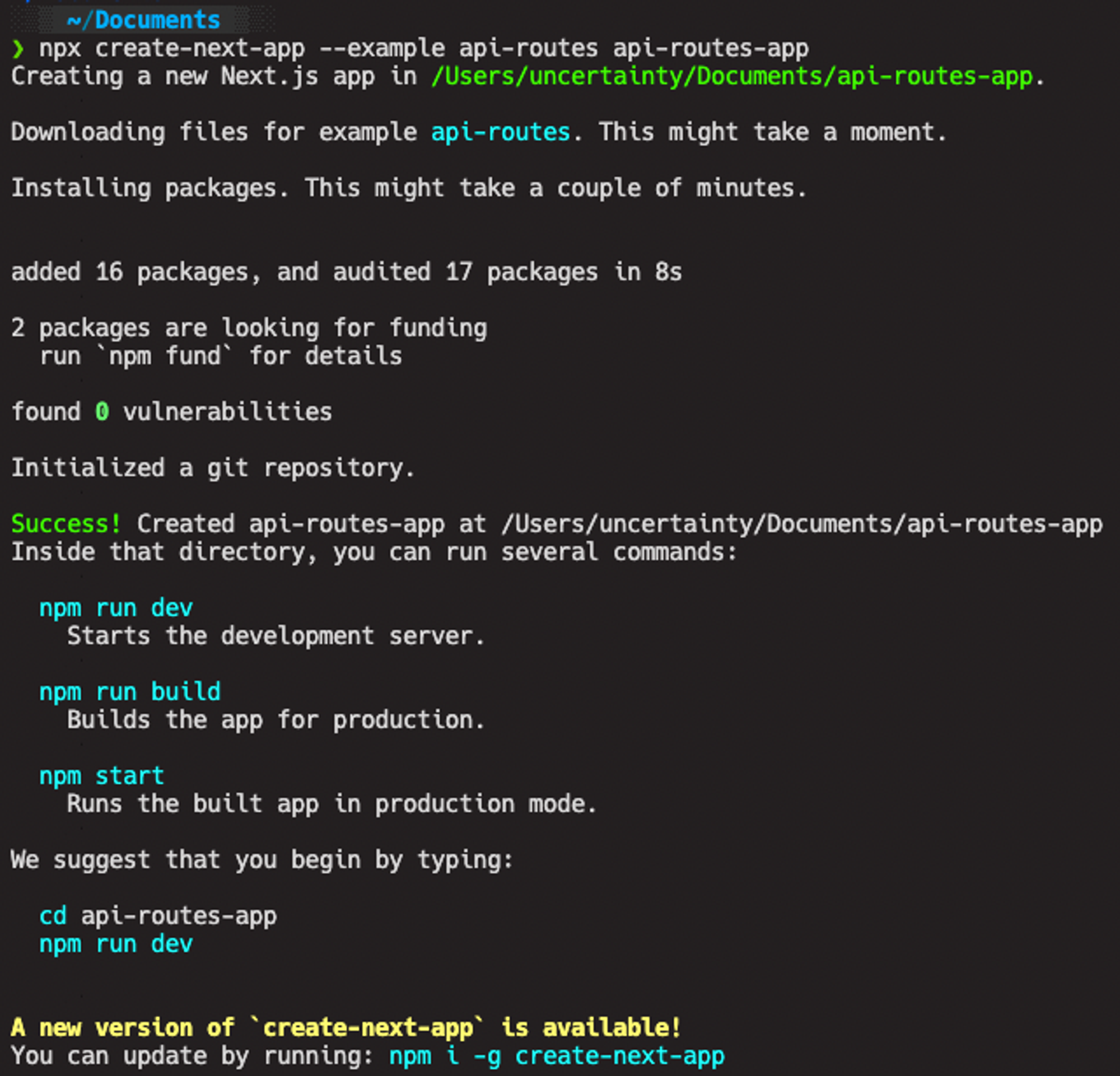
Next.js API 경로 예제를 가져오기 위해 다음을 실행합니다.
npx create-next-app --example api-routes api-routes-app
Plain Text
복사
api-routes-app 폴더에서 API 경로 예제를 다운로드하고 설정하는 데 몇 분 정도 걸립니다 .
완료되면 아래 스크린샷과 같은 내용이 표시됩니다.
그 후 다음을 사용하여 로컬에서 어떻게 실행되는지 확인할 수 있습니다.
cd api-routes-app
npm run dev
Plain Text
복사
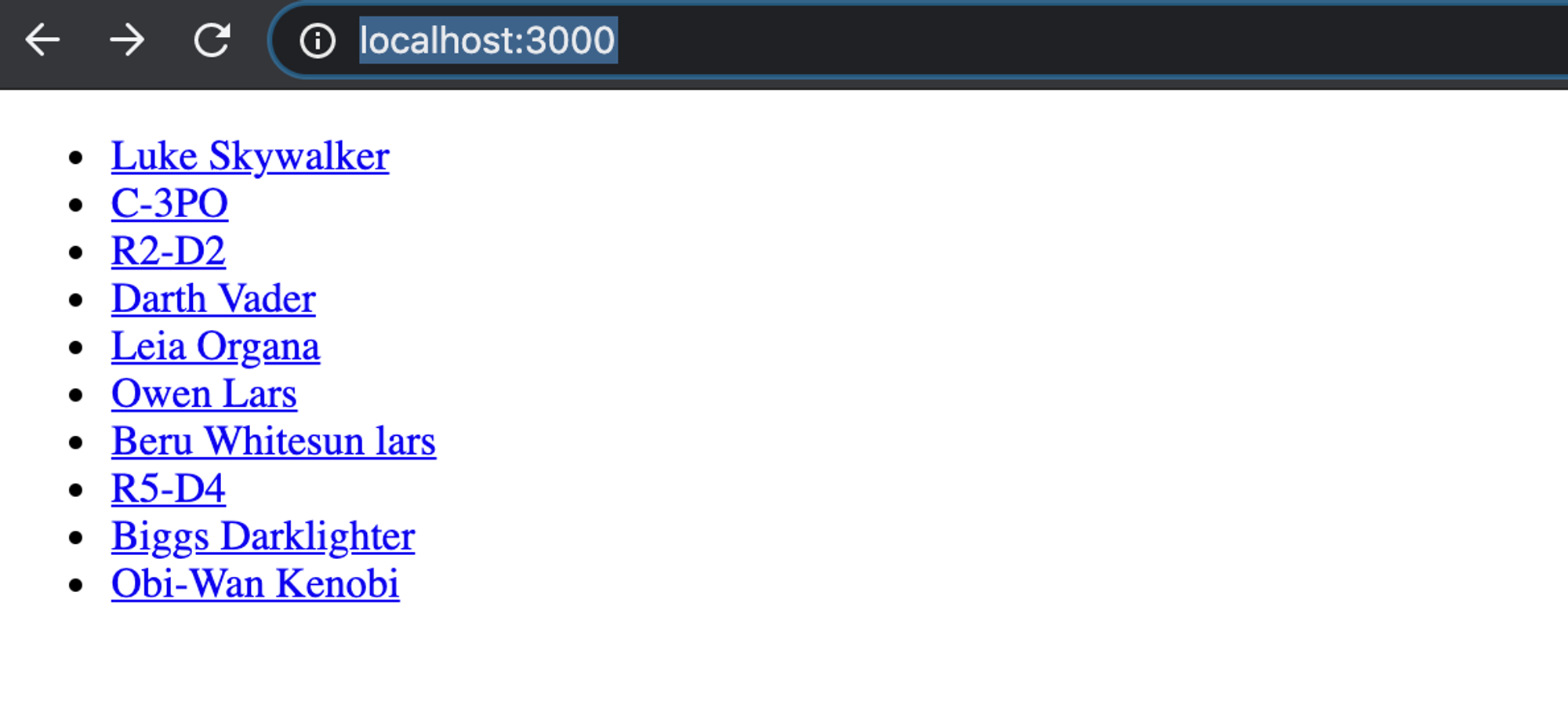
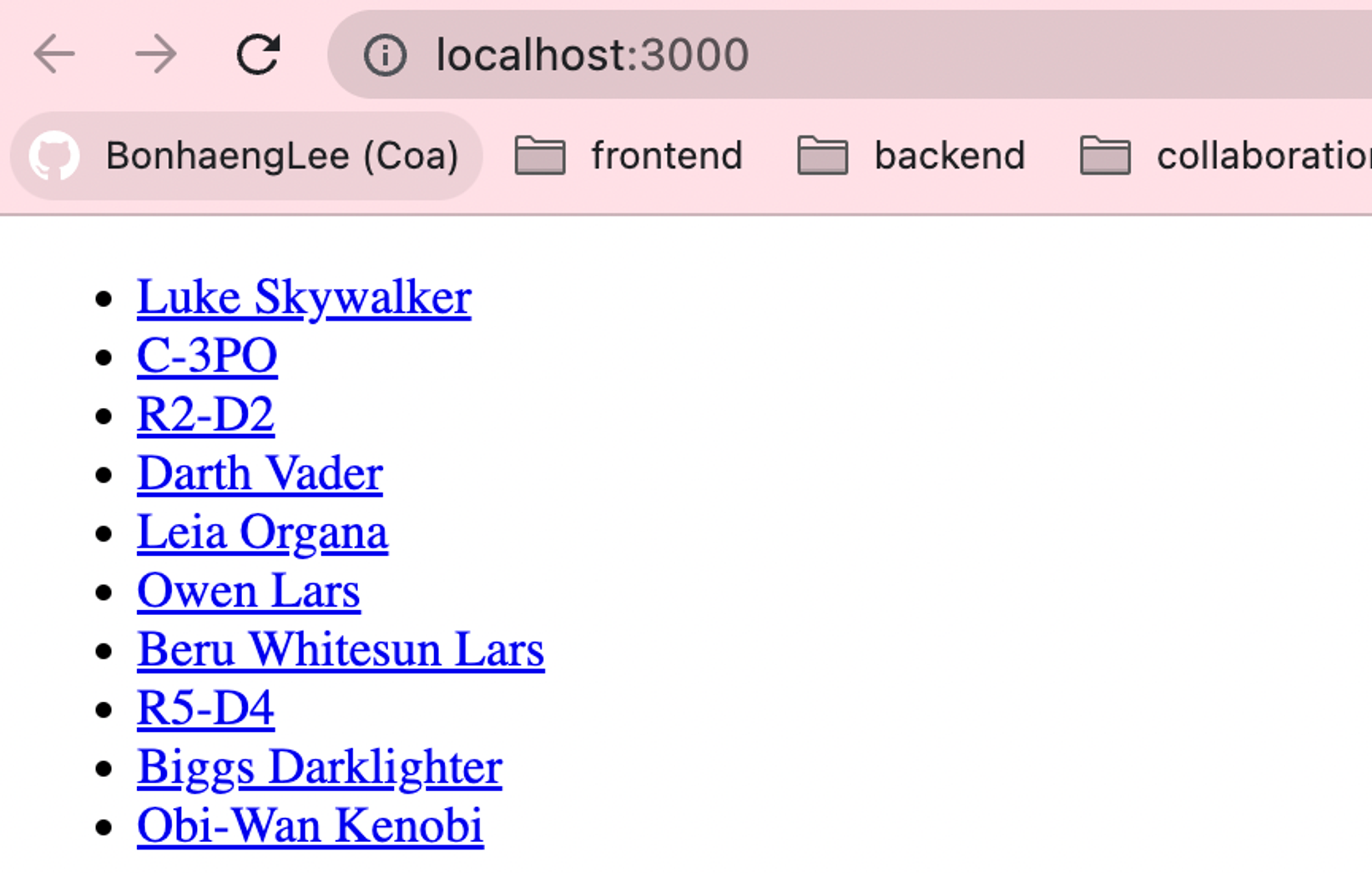
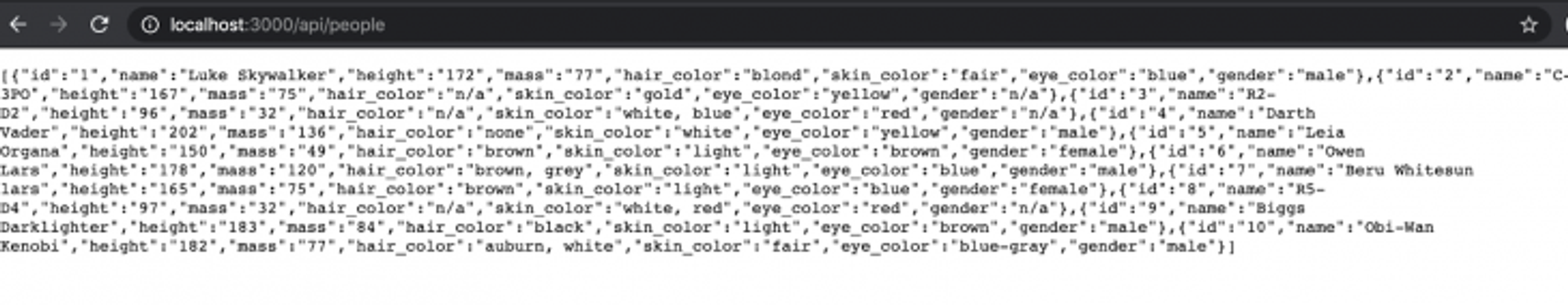
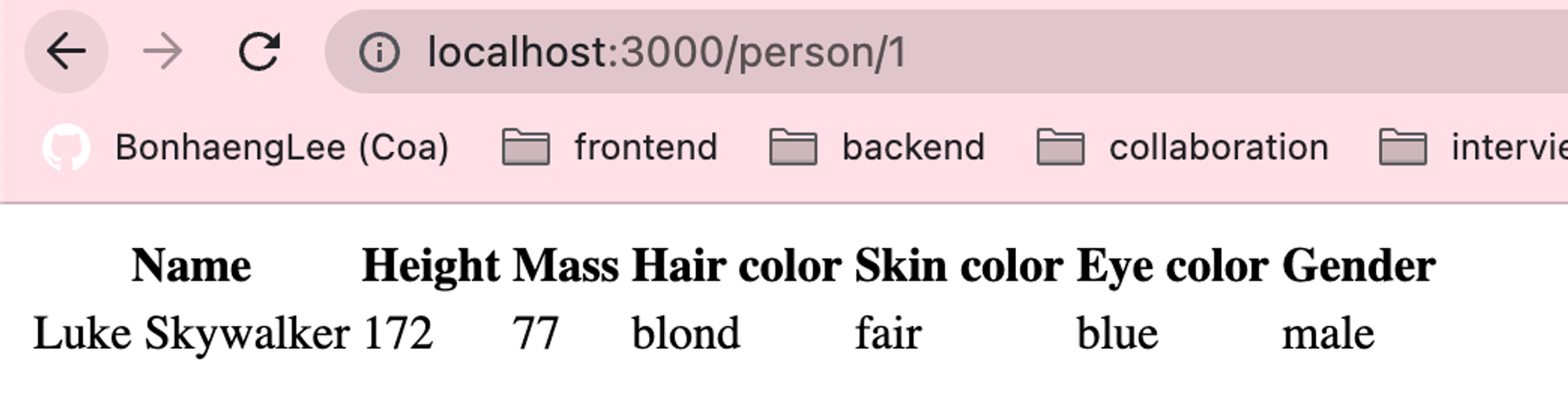
이름 중 하나를 클릭하면 해당 캐릭터에 대한 특정 세부 정보가 제공됩니다. 다음과 같은 JSON을 생성하는 http://localhost:3000/api/people 에 액세스할 수 있는 간단한 API로 실행 됩니다.
예제의 코드를 읽고 작동 방식을 이해할 수 있습니다.
Next.js 예제 앱 Docker화
이 Next.js API 예제 앱을 Dockerize하기 위해 다음 콘텐츠가 포함된 새 Dockerfile을 추가합니다.
# Get NPM packages
FROM node:14-alpine AS dependencies
RUN apk add --no-cache libc6-compat
WORKDIR /app
COPY package.json package-lock.json ./
RUN npm ci --only=production
# Rebuild the source code only when needed
FROM node:14-alpine AS builder
WORKDIR /app
COPY . .
COPY /app/node_modules ./node_modules
RUN npm run build
# Production image, copy all the files and run next
FROM node:14-alpine AS runner
WORKDIR /app
ENV NODE_ENV production
RUN addgroup -g 1001 -S nodejs
RUN adduser -S nextjs -u 1001
COPY /app/.next ./.next
COPY /app/node_modules ./node_modules
COPY /app/package.json ./package.json
USER nextjs
EXPOSE 3000
CMD ["npm", "start"]
Docker
복사
이것은 multi-stage Docker file입니다. 첫 번째 단계는 npm ci를 실행하여 모든 npm 패키지를 가져오는 종속성입니다.
두 번째 단계는 Next.js 응용 프로그램을 빌드하기 위해 npm run build를 실행하는 빌더입니다.
마지막 단계는 이전 빌더 단계에서 애플리케이션과 그 종속성을 복사하고 NODE_ENV를 프로덕션으로 사용하여 실행하는 런너 단계이다.
따라서 Docker-compose.yml파일을 추가하여 Docker 컨테이너를 쉽게 만들 수 있습니다.
아래 코드와 같이 표시됩니다.
version: '3'
services:
app:
build:
context: ./
volumes:
- .:/app
ports:
- "3000:3000"
Docker
복사
이 Docker-compose 파일에서는 응용 프로그램을 빌드하고 프로젝트의 로컬 루트를 컨테이너 내의 /app에 매핑합니다. 그런 다음 컨테이너의 포트 3000을 로컬 포트 3000에 노출합니다.
더 빠른 Docker 빌드를 위해 Docker의 BuildKit 기능을 사용할 것입니다. BuildKit 기능이 설정된 컨테이너를 빌드하려면 다음 명령을 실행합니다.
COMPOSE_DOCKER_CLI_BUILD=1 DOCKER_BUILDKIT=1 docker-compose build
Plain Text
복사
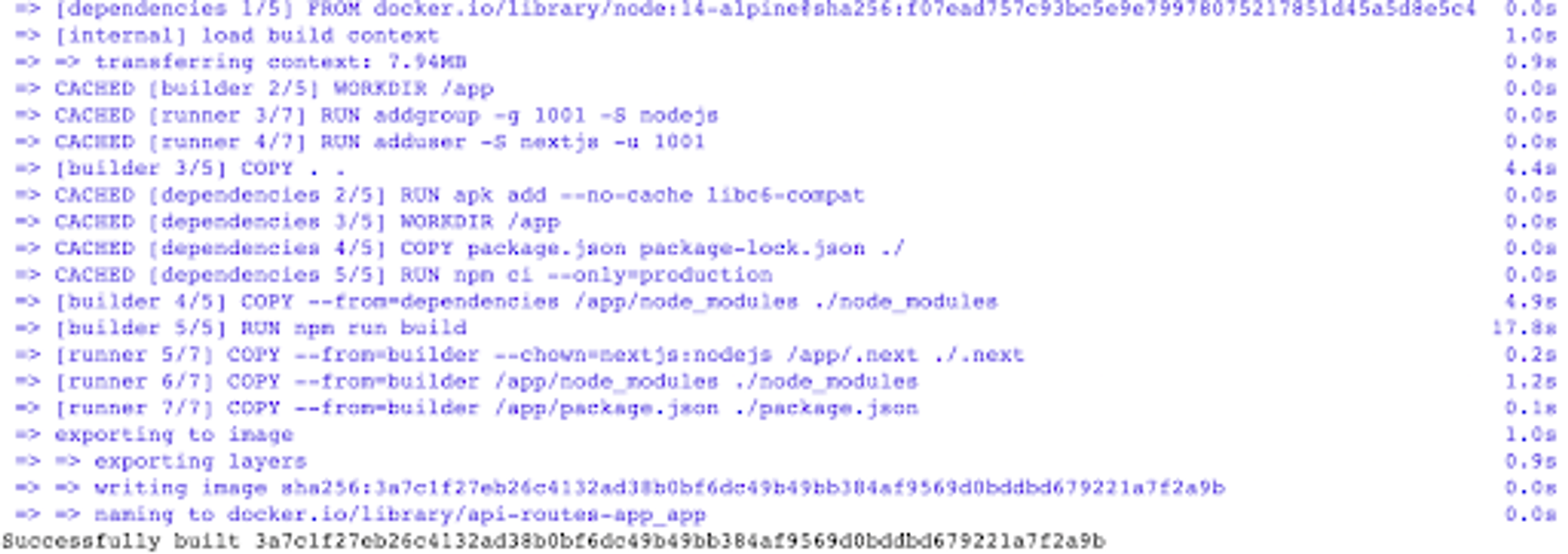
아래 스크린샷에서 볼 수 있는 출력을 제공합니다.
앱을 로컬에서 실행하여 테스트하려면 다음을 실행할 수 있습니다.
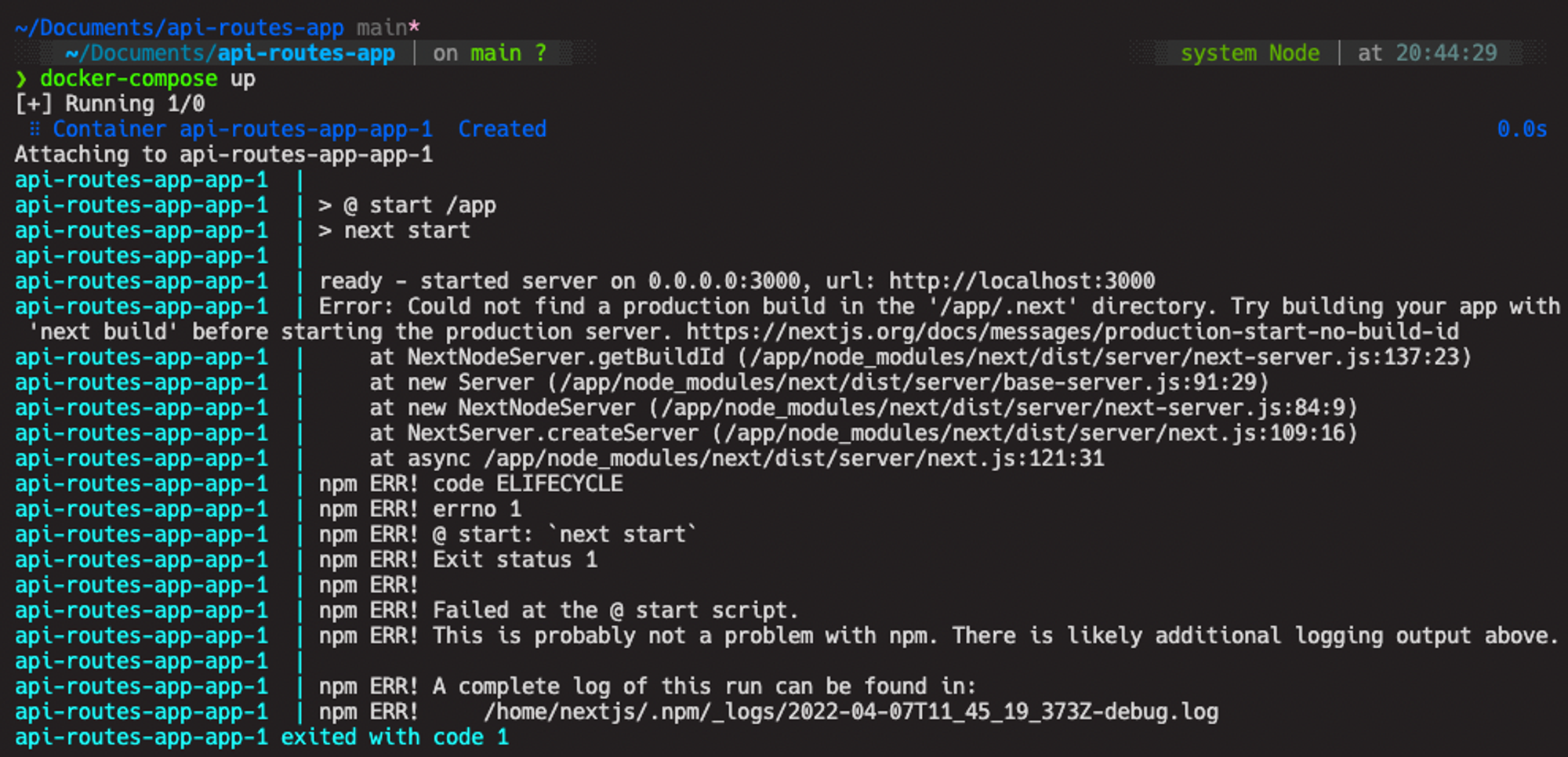
docker-compose up
Plain Text
복사
에러기 납니다. next build 하라고 하네요.
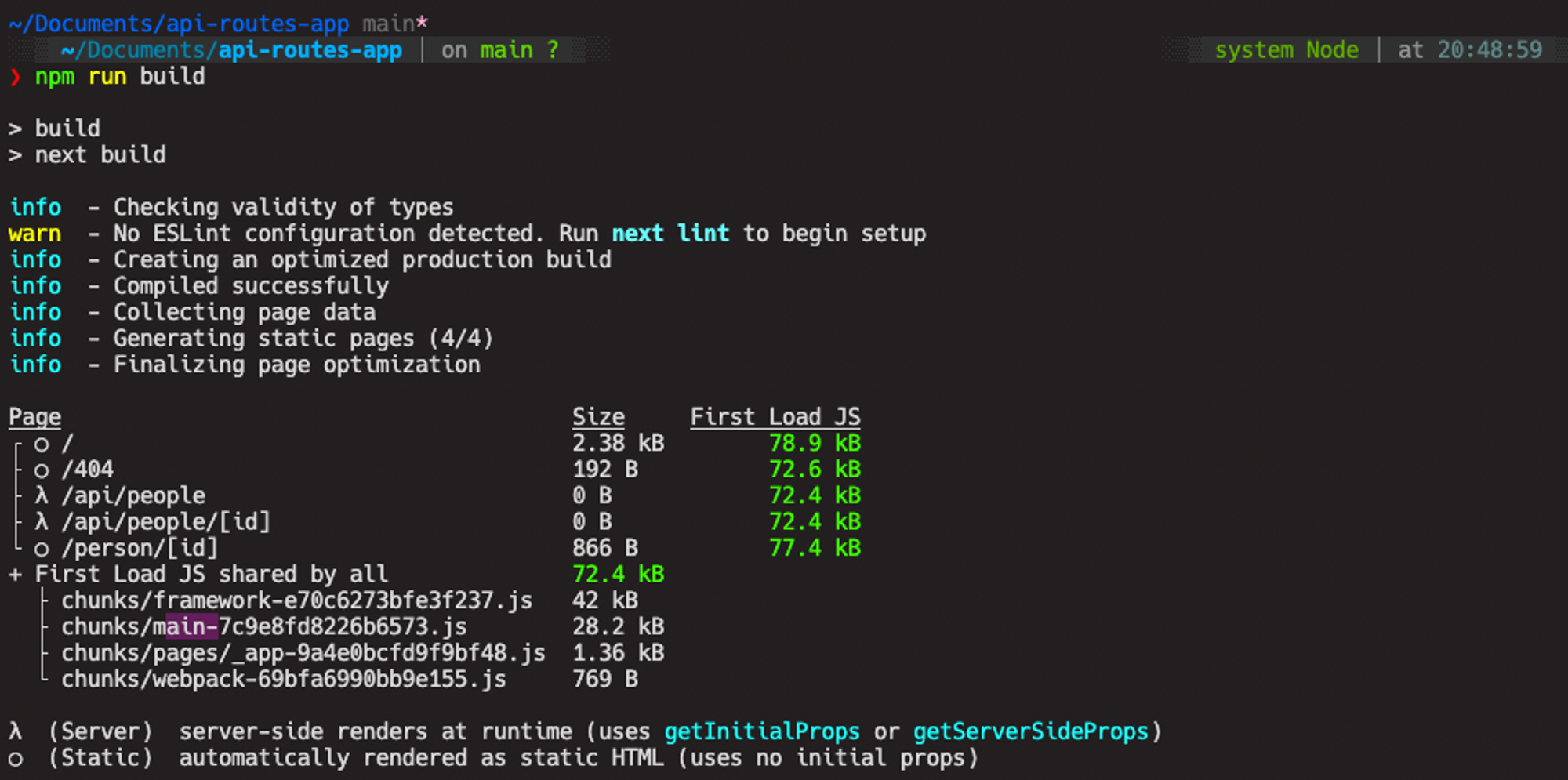
npm run build
Docker
복사
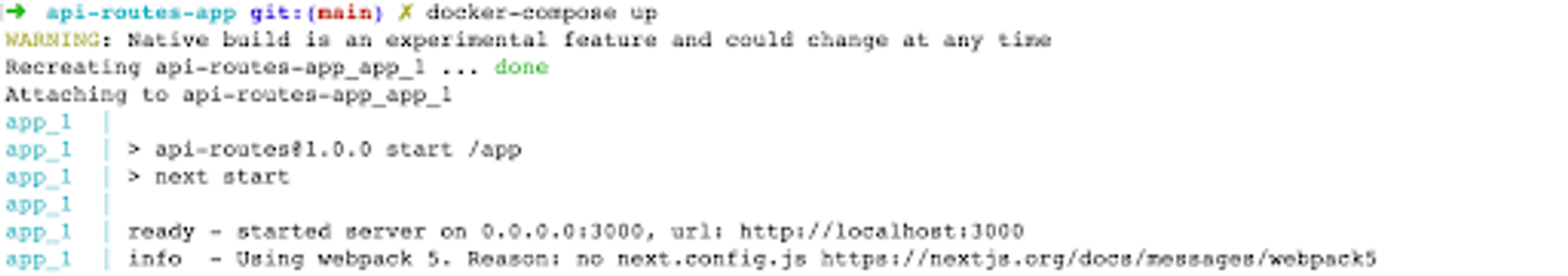
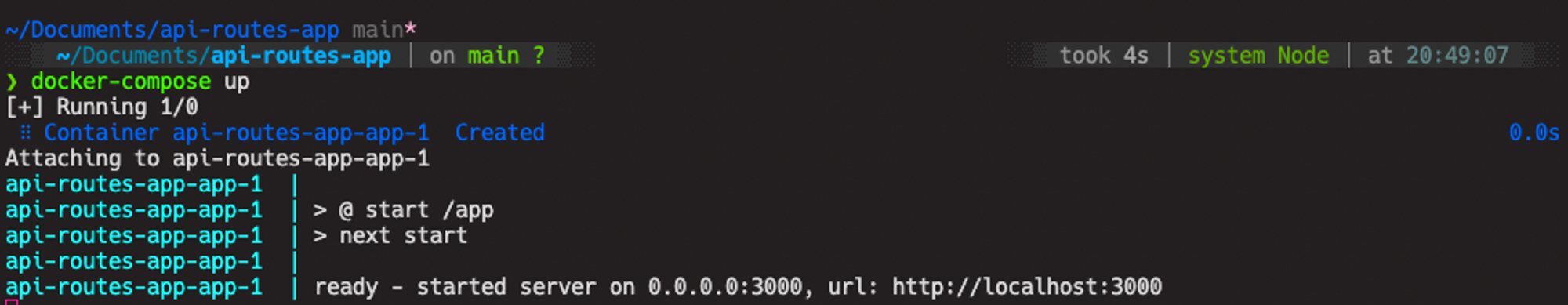
아래와 같은 내용이 표시됩니다.
축하 해요! Next.js 애플리케이션을 성공적으로 Dockerized했습니다.
Google Cloud Run 준비
코드를 Google Cloud Run에 배포하기 위해 편리한 Cloud Run Button 을 사용합니다 . 이 매직 버튼을 사용하기 위해 다음 두 줄을 readme.md에 붙여넣습니다 .
## Deploy to Google Cloud Run
[](https://deploy.cloud.run)
Plain Text
복사
그런 다음 아래와 같이 루트에 새 파일 app.json을 만듭니다 .
{
"name": "nextjs",
"options": {
"allow-unauthenticated": true,
"memory": "256Mi",
"cpu": "1",
"port": 3000,
"http2": false
}
}
Plain Text
복사
기본적으로 Cloud Run은 앱이 포트 8080에서 실행될 것으로 예상하므로 이 app.json 파일은 Cloud Run이 기본 포트 대신 포트 3000에서 수신 대기하도록 지시합니다.
또한 allow-unauthenticatedtrue로 설정된 공개 액세스를 위해 애플리케이션을 열도록 Cloud Run에 지시합니다 . 그런 다음 각 컨테이너에 1개의 CPU와 256MB의 메모리를 사용하도록 지시합니다.
마지막으로 이 서비스에 HTTP2를 사용하지 않도록 Cloud Run에 지시합니다.
GitHub에 코드 푸시
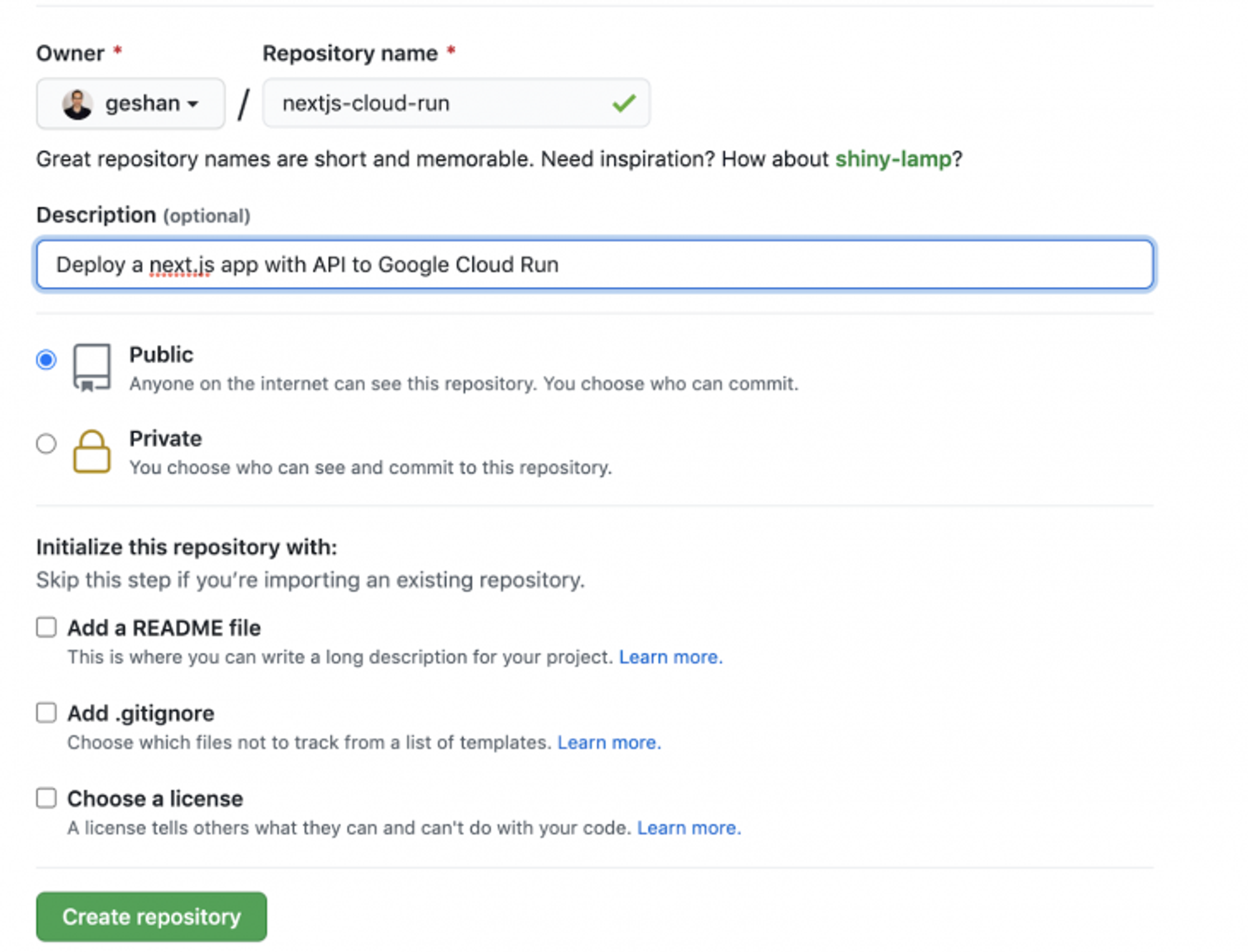
애플리케이션을 더 쉽게 배포할 수 있도록 코드를 GitHub에 푸시해야 합니다. 이를 위해 아래 스크린샷과 같은 새 리포지토리를 생성합니다.
그런 다음 프로젝트의 루트에서 다음 명령을 실행합니다.
git remote add origin git@github.com:geshan/nextjs-cloud-run.git #replace with your repo URL
git add .
git commit -m "next.js full application with cloud run config"
git push -u origin main
Plain Text
복사
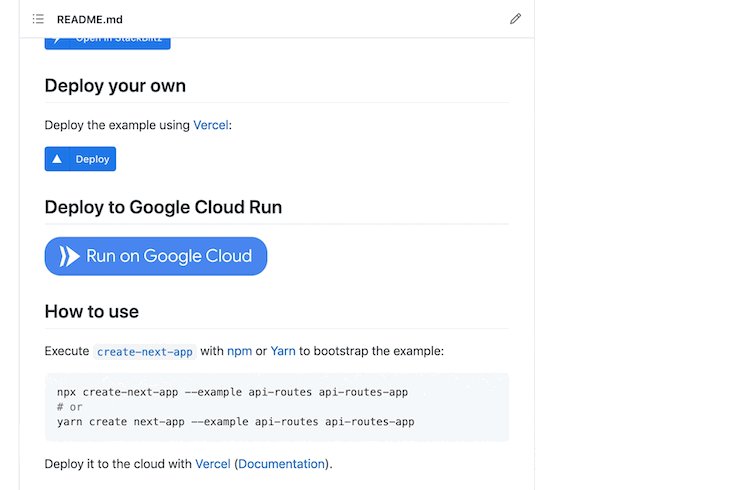
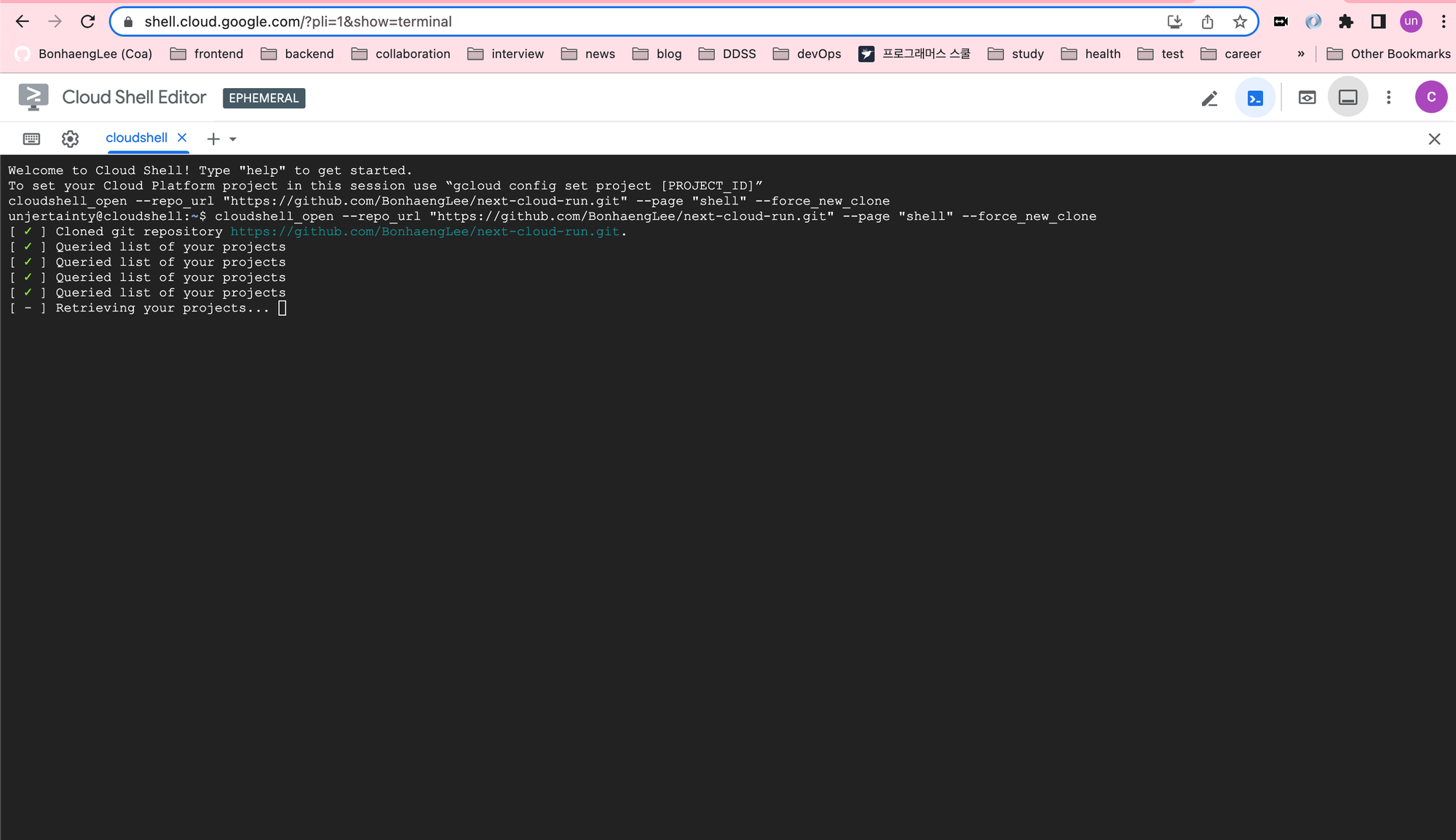
그런 다음 저장소의 루트로 이동하여 아래와 같이 Run on GCP 라는 큰 파란색 버튼을 클릭합니다.
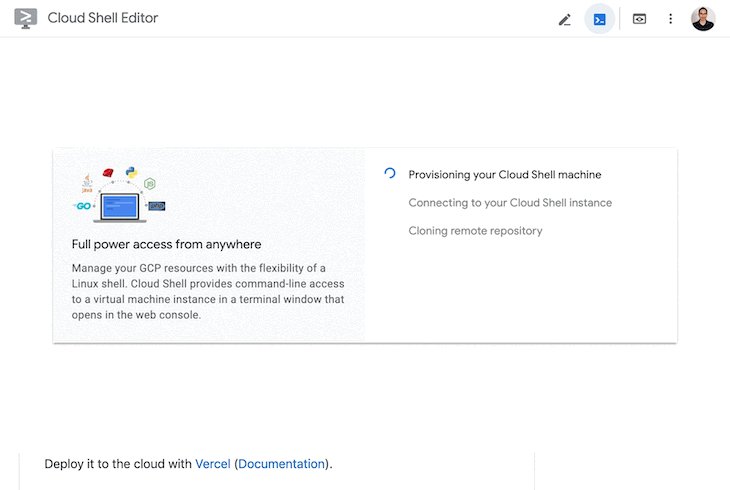
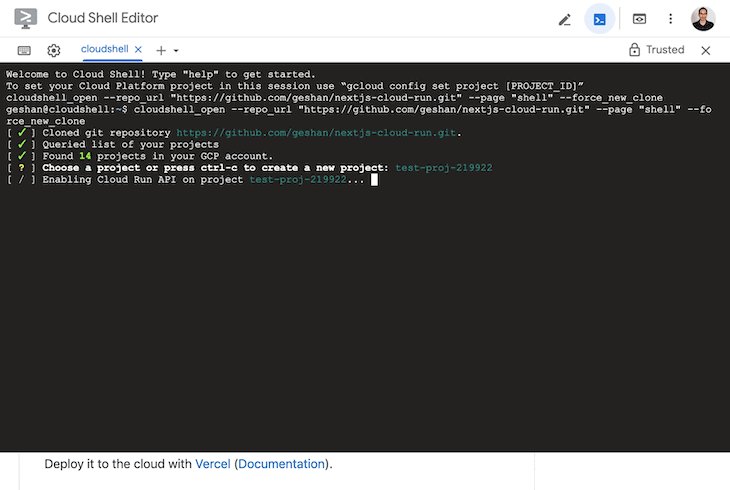
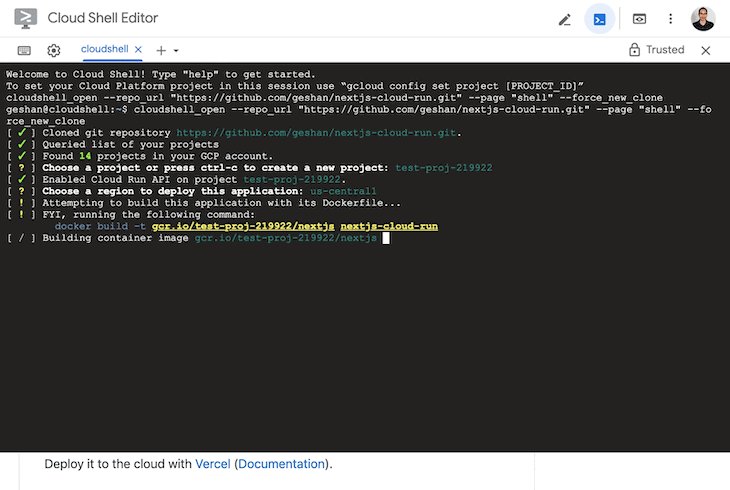
아래 gif와 같이 앱을 배포하기 위해 스크립트를 승인해야 하는 Google Cloud 콘솔로 이동합니다.
위의 과정에서 프로젝트와 지역도 선택해야 합니다.
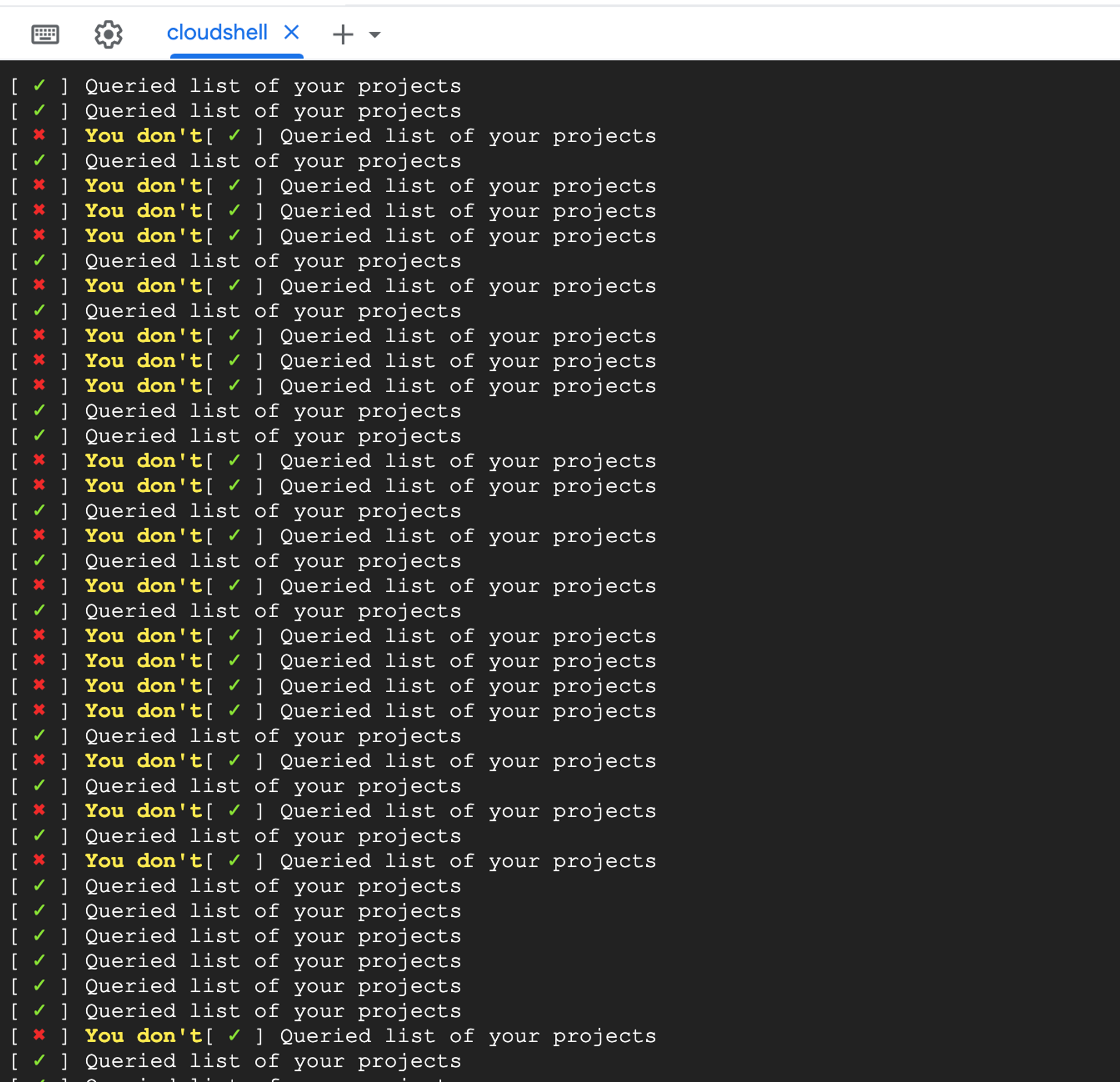
에러 발생.. 로딩이 계속된다.
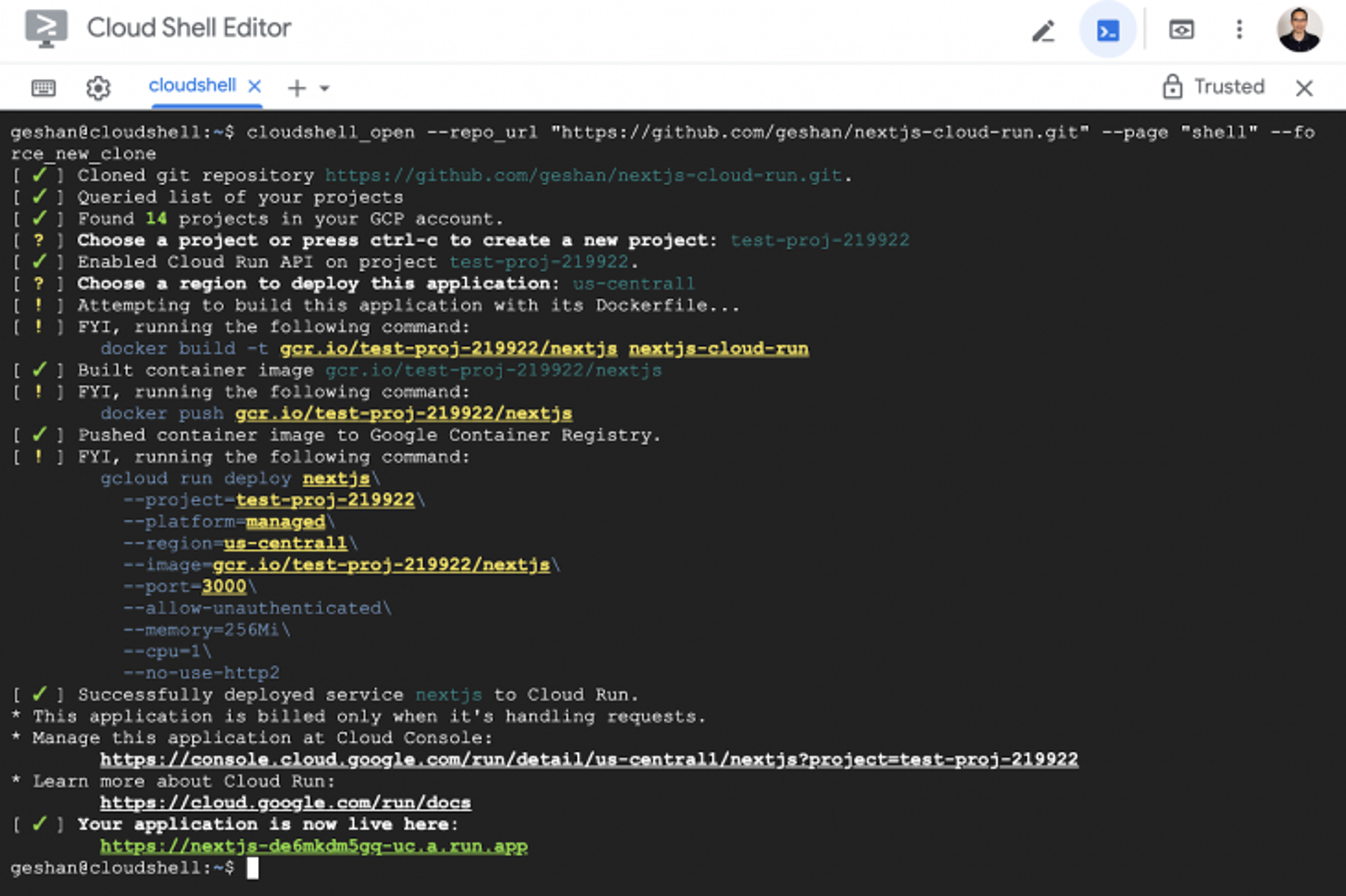
Docker 빌드는 몇 분이 걸리지만 Next.js 애플리케이션은 버튼 클릭으로 실행되는 Google 클라우드에 배포됩니다.
배포가 완료되고 서비스에 run.app 으로 끝나는 URL이 표시되면 다음과 같아야 합니다 .
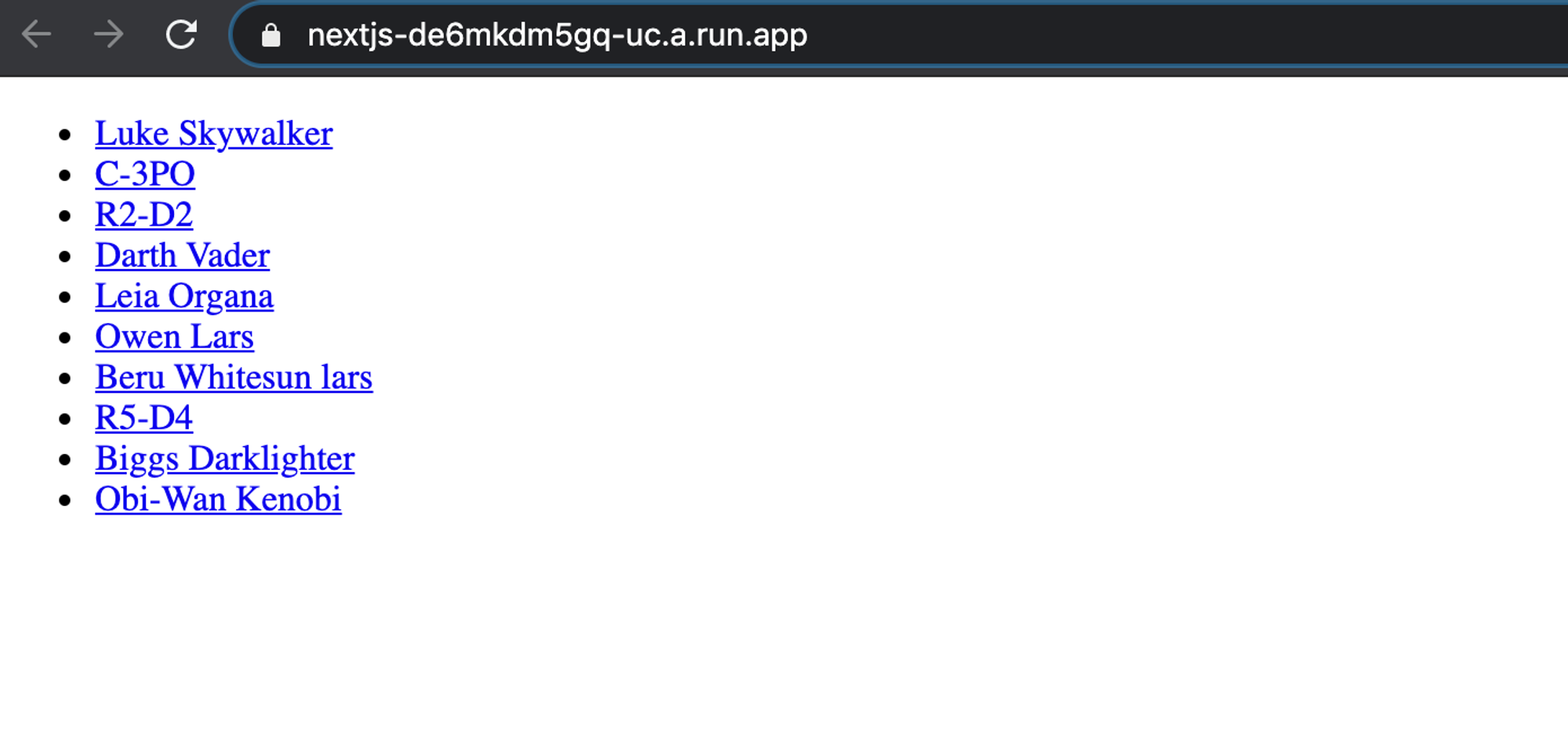
그런 다음 위 이미지에서 녹색으로 표시된 URL을 클릭하면 아래와 같이 Google Cloud Run에서 작동하는 데모 Next.js 앱을 볼 수 있습니다.
만세! Google Cloud Run에서 잘 작동하는 Next.js 예제 앱이 있습니다.
다음 단계
이는 사이드 프로젝트를 위해 Google Cloud Run에서 Next.js를 시작하는 빠르고 쉬운 방법입니다.
팀 프로젝트의 경우 Google Cloud Build , Google Container Registry 및 이러한 서비스를 함께 사용하여 Google Cloud Run을 위한 강력한 CI/CD 파이프라인을 만드는 방법을 살펴보는 것이 좋습니다.
또한 빌드된 컨테이너를 Google Cloud Run에 배포하는 세 단계만 포함된 이 클라우드 빌드 YAML 지침 파일을 볼 수도 있습니다 . 지속적인 배포 를 선호하는 경우 UI에서도 유사한 것을 얻을 수 있습니다 .
결론
우리는 확장성이 뛰어나고 최적의 비용 효율적인 서비스인 Google Cloud Run에서 서버 측 렌더링 구성요소가 있는 Next.js 애플리케이션을 배포하는 방법을 살펴보았습니다. Cloud Run은 개발자 친화적일 뿐만 아니라 현대적이며 서버가 없습니다. 서버리스 컨테이너에서 Next.js를 즐겨보세요!