알아야 하는 이유
웹/앱에 접속했을 때 가장 먼저 해야 하는 것이 로그인입니다. 로그인 구현에 필요한 프로세스가 인증/인가입니다.
인증 & 인가
인증(Authentication) : “넌 누구냐!”
→ 사용자가 누구인지 확인하는 것
ex : 회원가입, 로그인
인가(Authorization) : “너구나? 통과!”
→ 사용자의 요청에 대해 권한을 확인하는 것
ex : 관리자에게만 관리자 페이지 접근 권한 허락
1. 인증
1-1. 로그인 요청 : 사용자(클라이언트)가 아이디와 비밀번호를 입력하고 로그인을 요청합니다.
1-2. 사용자 확인 : DB에 저장된 사용자의 비밀번호와 사용자가 입력한 비밀번호를 비교해보고, 인증 여부를 결정합니다.
1-3. 토큰 발급 : 비밀번호가 일치하면, 사용자의 정보가 담긴 일종의 출입증인 “토큰"을 사용자에게 전송합니다.
(프로세스 이해에 필수적인 토큰, 세션, 쿠키는 아래서 설명)
1-4. 상태 유지 : 사용자는 이제 토큰을 받았으니, 이제 다음 요청부터는 ID, PW가 아닌 이 토큰을 제시합니다.
2. 인가
인가를 위해서는 인증이 선행되어야 합니다!
2-1. 데이터 요청 : 사용자는 관리자에게만 허용된 페이지로 넘어가려 합니다. 서버에 페이지 요청과 함께 아까 발급받은 토큰도 내밉니다.
2-2 토큰 검증 : 서버는 토큰을 보고 어떤 사용자가 요청했는지를 식별한 후, DB에서 사용자가 이 페이지에 접근할 권한이 있는지 확인합니다.
2-3. 인가 처리 : 사용자의 권한이 확인되면, 요청을 처리해줍니다.
토큰이 뭔지 왜 쓰는지 알려면, Cookie와 Session을 알아야 합니다. 그 탄생 배경인 HTTP부터 알아봅시다.
HTTP 통신
HTTP(HyperText Transfer Protocol)는 우리 인터넷 상에서 데이터를 주고 받을 때 서버 <-> 클라이언트 모델을 사용하자! 라는 일종의 약속입니다.
보통 url 앞에 http나 https가 있는데 이 가장 첫번째 자리가 바로 나 이런 프로토콜로 통신할거야 라고 말해주는 자리입니다.
https는 s(secure)이 추가된 버전으로, 보안이 더 강화된 버전입니다.
HTTP는 다음과 같은 특징이 있습니다. 이 특징 때문에 인증과 인가를 위해 토큰, 세션, 쿠키를 이용하게 됩니다.
1. 연결 싫어!(Connectionless) 사용자가 서버에 요청을 했을 때, 서버는 요청에 맞는 응답을 보내준 다음, 바로 연결을 끊어버립니다.
→ 한번 로그인을 해도 다른 페이지로 가면 로그아웃됩니다.
2. 상태 싫어!(Stateless) 서버는 사용자(클라이언트)의 상태 정보를 저장하지 않기 때문에 똑같은 사용자와 다시 한번 통신을 한다 해도 이전에 통신한 적 있는지, 어떤 데이터를 주고 받았는지 전혀 알지 못합니다.
→ 상품을 선택했는데 장바구니에 선택한 상품이 없습니다.
쿠키 & 세션 & 토큰
HTTP 통신 시 어쩔 수 없는 번거로운 상황을 해결하기 위한 것이 Cookie와 Session입니다.
둘의 공통점은 클라이언트의 정보를 연속적으로 유지하기 위해 존재한다는 점입니다.
둘의 차이점은 상태 정보의 저장 위치입니다.
쿠키는 상태 정보를 클라이언트(=사용자 PC)에 저장하고, 세션은 서버에 저장합니다.
쿠키와 세션은 각각 다른 장단점을 가지고 있기 때문에 용도에 맞게 조합해 사용해야 합니다.
쿠키(Cookie)
사용자가 어떤 웹사이트를 방문할 때, 사용자의 PC에 저장하는 조그만 정보 파일입니다.
자주 방문한 사이트에 ID와 PW가 자동입력되어 있거나, 팝업창에서 “오늘은 다시 보지 않기"를 클릭하는 것 등은 모두 쿠키를 활용한 사례입니다.
첫 방문 시점에 저장해두고, 이후 동일 사이트에 방문할 경우 서버는 쿠키 정보를 바탕으로 ID와 PW가 입력된 사이트, 팝업창이 생략된 사이트를 보여주는 것입니다.
쿠키는 사용자 PC에 저장되므로 속도가 빠르고 서버의 자원을 낭비하지 않아 효율적입니다.
그렇지만 사용자의 PC에 저장되므로 해킹의 위험이 있고, 브라우저가 종료되어도 자동으로 삭제되지 않아 보안 측면에서 세션보다 떨어집니다.
이러한 이유로 민감한 정보를 저장하지 않습니다.(브라우저의 캐시를 삭제하는 이유입니다.)
세션(Session)
세션은 일정 기간 사용자의 상태를 일정하게 유지시키는 기술입니다.(”일정 기간”은 로그인 ~ 로그아웃, 로그인 ~ 브라우저 종료 시점을 의미합니다.)
로그아웃하거나 브라우저를 닫아버리면 세션이 뚝 끊기므로 다음 접속 시에는 다시 로그인해야 합니다.
브라우저 하나당 하나의 세션이 생성되고, 해당 브라우저에서 들어오는 요청들은 모두 동일한 세션 ID로 식별해서 처리합니다.
로그인 후 다른 화면으로 이동해도 로그인이 풀리지 않고 로그인 상태가 유지되는 것이 바로 세션 덕분입니다.
세션은 서버에서 관리하기 때문에 상대적으로 안전한 상태를 유지할 수 있고, 브라우저를 닫으면 자동으로 삭제되기 때문에 쿠키보다 보안이 좋습니다.
그렇지만 세션은 서버에 저장되기 때문에 많은 사람들이 사용하면 과부하가 올 수 있고, 서버와 통신하므로 속도가 느리다는 단점이 있습니다.
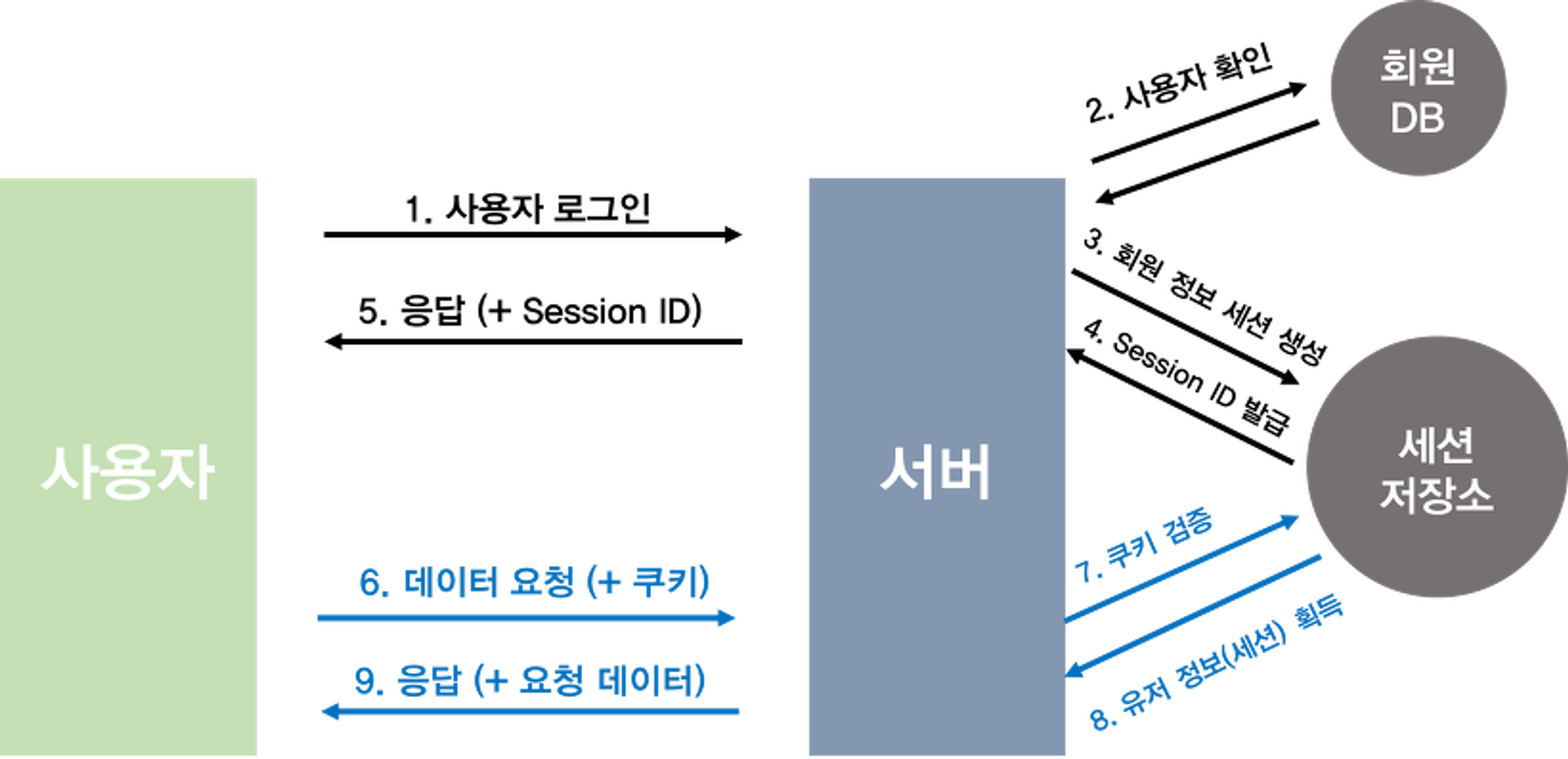
세션은 쿠키와 함께 사용되는데, 프로세스를 살펴보면,
출처: 그랩의 블로그 (https://tansfil.tistory.com/58)
1.
사용자가 서버에 웹페이지를 요청할 때, 쿠키 정보를 함께 보냅니다.
2.
서버는 사용자가 전달한 쿠키에 세션 id가 있는지 확인합니다.
3.
세션 id가 존재하면 상태를 유지해주고, 존재하지 않는다면 세션 id를 새로 생성해서 DB에 저장합니다.
4.
그리고 사용자에게 웹페이지를 돌려줄 때, 쿠키에 방금 생성한 세션id 정보를 함께 넣어서 줍니다.
5.
이 쿠키는 요청을 보낸 사용자의 PC에 저장됩니다.
6.
이제 사용자는 다른 요청을 보낼 때, 세션id가 포함된 쿠키를 동봉하게 되고 서버는 세션id로 사용자를 식별하여 사용자의 상태에 알맞게 처리해 줍니다.
인증/인가 프로세스에 있어서도, 쿠키와 세션을 사용하면 로그인 상태를 유지할 수 있어서 참 좋을 것입니다.
그런데 여기서 문제가 있습니다.
로그인 할 때 쿠키/세션 방식을 사용하면, 해커가 쿠키를 가로채서 치명적인 보안 문제를 일으킬 수도 있고, 서버는 수많은 사용자의 세션을 저장하고 요청이 들어올 때마다 확인 작업을 하느라, 서버의 부담이 커질 수도 있죠.
이 때 등장하는게 바로 토큰(Token)입니다.
토큰 기반 인증은 위의 세션/쿠키보다 보안성도 높고 서버에게도 효율적인 방식이죠.
토큰의 작동 원리를 조금 더 자세히 알아보겠습니다.
토큰(Token)
토큰은 사용자의 인증 정보를 암호화한 것으로, 일종의 출입증 역할을 합니다.
사용자가 최초 로그인 시 토큰을 발급해주고, 이후 사용자는 이 토큰을 가지고 다른 웹사이트들도 “출입"할 수 있게 됩니다.
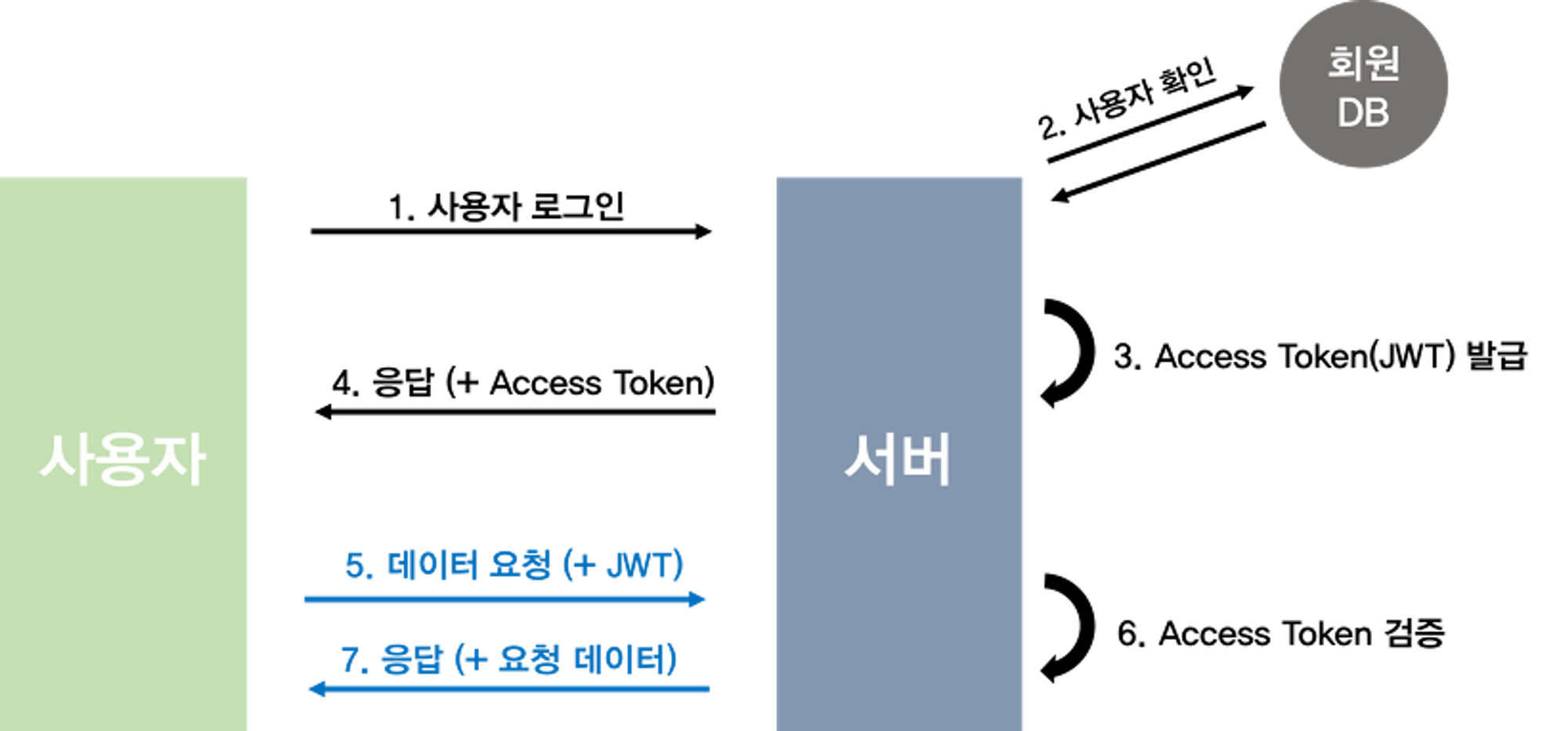
이번엔 인가 프로세스를 토큰 방식으로 살펴봅시다.
출처: 그랩의 블로그 (https://tansfil.tistory.com/58)
1.
사용자가 로그인 시, 서버는 세션 id를 서버에 저장하는 대신 토큰을 발급해줍니다.
2.
사용자는 발급된 토큰을 PC에 저장합니다. (쿠키처럼 로컬에 저장하죠.)
3.
사용자는 이후 다른 요청을 보낼 때, 세션 id가 포함된 쿠키가 아닌 토큰을 동봉해서 보내게 됩니다.
4.
서버는 사용자의 토큰 정보를 검증한 뒤(복호화 등), 사용자의 권한을 확인하고 인가 요청을 처리해줍니다.
토큰은 세션과 달리, 사용자 PC(클라이언트)에 저장됩니다.
세션에서처럼 서버에 유저의 정보를 저장할 필요가 없고,
서버는 토큰에 대한 검증(암호화된 토큰을 봉인해제!)만 수행하면 되기 때문에 서버에 부담이 적은 방식입니다.
물론 토큰도 http통신을 할 때 중간에 해커가 가로채는 위험이 발생할 수 있습니다.
그래서 보안 피해를 최소화하기 위해 서버는 2가지 종류의 토큰을 사용자에게 발급합니다.
첫번째는 "출입증"으로 사용할 Access Token이고 두번째는 Access Token이 만료되었을 때 인증 상태를 연장해 줄 Refresh Token입니다.
보통 보안을 위해 Access Token의 유효기간을 짧게 설정하고, Refresh Token의 유효기간을 보다 길게 설정해놓습니다.
사용자는 Access Token으로 요청을 보내지만, Access Token의 유효기간이 만료되면 Refresh Token을 서버에 보냄으로써 새로운 Access Token을 발급받을 수 있게 됩니다.
Refresh Token은 만료 시에만 노출되기 때문에, 해킹을 당할 위험이 적습니다.
더 알아보기
이번에 미처 다 담지 못한 (꼬리에 꼬리를 무는..) 관련 용어들입니다.더 알아보고 싶으신 분들은 이 개념들도 공부해보세요! (저는 오늘은 이만 여기에서 멈추겠습니다ㅎㅎㅎ)