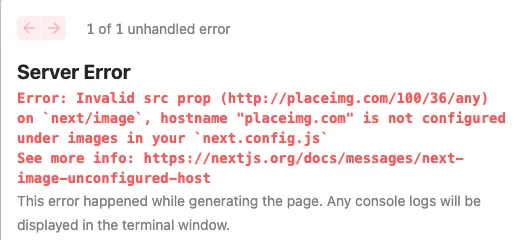
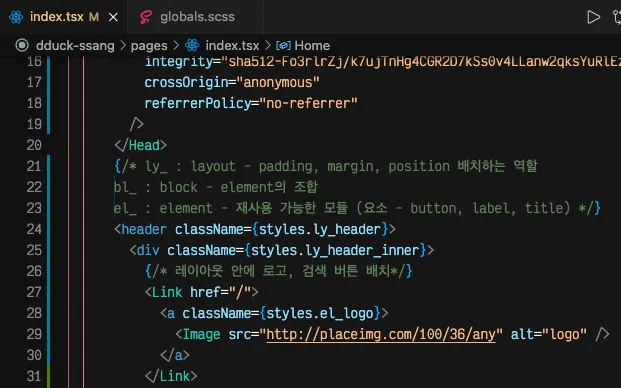
img 태그를 쓰지말고 Image를 써서 이미지 최적화를 하라고 한다. 바꾸었더니 위와 같은 에러가 난 것이다.
next.config.js에 설정해주어야 한다.
해결방법은 아래와 같다.
next.config.js는 뭐길래 설정해야 하는지?
문서에 따르면
사용자 지정 고급 구성을 위해 만들라고 한다.
그냥 외부 이미지 가져다 쓰는데도 설정이 필요해서 고급 구성을 위한 것인지는 모르겠다.
JSON 파일이 아닌 Node.js 모듈이다.
Next.js 서버 및 빌드 단계에서 사용되며 브라우저 빌드에 포함되지 않는다.
next.config.js에서는 사용자 정의 웹팩 구성을 추가하기 위한 설정도 할 수 있다.
물론 많은 기능들을 이미 제공하고 있어서 확인이 필요하다.
ESLint로 인해 프로덕션 빌드에서 실패할수도 있는데 이런 것도 여기서 무시하는 설정을 줄 수는 있다.
그래서 Image 에 외부 src를 통해 렌더하는 해결방법은
도메인에다가
module.exports = {
images: {
domains: ['assets.vercel.com'],
formats: ['image/avif', 'image/webp'],
},
}
JavaScript
복사
그런데 지금 가지고 있는 next.config.js 파일은 아래와 같다. 자동 생성해준 것 같다.
/** @type {import('next').NextConfig} */
module.exports = {
reactStrictMode: true,
};
JavaScript
복사
방문해서 코드 그대로 추가해주고 domain부분에 주소만 넣으면 동작한다.
// next.config.js
/** @type {import('next').NextConfig} */
module.exports = {
reactStrictMode: true,
images: {
// limit of 25 deviceSizes values
deviceSizes: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
// limit of 25 imageSizes values
imageSizes: [16, 32, 48, 64, 96, 128, 256, 384],
// limit of 50 domains values
domains: ['placeimg.com'],
// path prefix for Image Optimization API, useful with `loader`
path: '/_next/image',
// loader can be 'default', 'imgix', 'cloudinary', 'akamai', or 'custom'
loader: 'default',
// disable static imports for image files
disableStaticImages: false,
// minimumCacheTTL is in seconds, must be integer 0 or more
minimumCacheTTL: 60,
// ordered list of acceptable optimized image formats (mime types)
formats: ['image/webp'],
},
};
JavaScript
복사